MY ROLE
TEAM
Product Team, Cloud Engineering Team, Full-stack Engineer
TIMEFRAME
2023-2025 (Ongoing with continuous learnings & improvements)
BRIDGING INNOVATION AND USER NEEDS
Imagine pulling into a self-serve station where a robotic platform swaps your EV’s depleted battery for a fully charged one in minutes.
Discovery & Research
UNDERSTANDING THE AMPLE DRIVER
Ride Share & Last Mile Delivery Fleet Drivers
Ride-share and last-mile delivery drivers operate under tight schedules and rely heavily on fast, efficient processes.
To understand their day to day, I conducted interviews with drivers and observed how delivery depots are run, gathering insights into:
Miles driven per driver
Vehicle utilization
Pain points
Existing mental models
Route variability and infrastructure access
Experience Mapping
Crafting a user journey that integrates mobile, in-station screen, and physical interactions.
Key Questions that drove ideation:
How do we guide the user through the swap anticipating their needs and reducing uncertainty?
When do we give user's control vs. automatically make updates for them?
What is the right balance of information to keep users engaged but not overwhelmed?
AN EXHAUSTIVE ITERATION PROCESS
Brainstorming sessions, sketches, cross-functional team collaboration… all to refine and test design solutions for this unique experience.
The Product
I GOT MY FIRST AMPLE CAR - WHAT'S NEXT?
Onboard and enlist users as early as possible to reduce anxiety and cognitive load. This creates a strong impression and builds user confidence.
Key pieces of information:
Understand the Value and Key Benefits of Ample
Introduction to Battery Swapping
Finding Available Stations & Station Status
Driving EV Tips and Insights
Get Started Guide for first time users to learn about the station
DESIGN SOLUTION
A Self-paced & Progressive Onboarding Journey
I'M RUNNING LOW ON BATTERY- WHAT'S NEXT?
Step 2: Finding a Station
Easily find a nearby station by showing real-time status updates and distances while driving through the city.
Design Priorities:
Informing users of Station Status & Details
Letting Operators know when Drivers are on their way
Quick to implement
Seamless translation to different languages
Early wireframe explorations understanding information architecture, layout and interactions of the map view and station pins
ARRIVED AT A SWAP STATION- WHAT'S NEXT?
Step 3: Parking in the Station
DEFINITION & IDEATION
A series of visuals displayed on a screen that guide the user to the right parking position.
Design Principles:
Universal, yet unique
No text, just visuals
Timeless & scalable
Tell the Ample story
I ideated, animated and tested numerous visuals based on these carefully defined parameters:
DESIGN SOLUTION: STATION SCREEN
A humanized assistant to guide the driver through the swap experience.
DESIGN SOLUTION: MOBILE APP
A mode that is activated on the app when a vehicle is detected at a station.
Purpose of this mode:
A guide that updates in real time
Puts the user in control
Status updates
Chat to communicate with operator
A personalized touch
PARKED IN THE STATION- WHAT'S NEXT?
Step 4: Swapping the Battery
Swapping is where the real magic of Ample comes to life, delivering its core value to users. How can we design this moment to capture and convey that excitement?
Translating Our Brand, Vision, and Mission into Motion Design
Showing the concept of "swapping" via an animation
Integrating the logo with showing swap progress
Goal:
Reduce user’s perception of time with captivating, looped animations
Indicate the progress of the swap
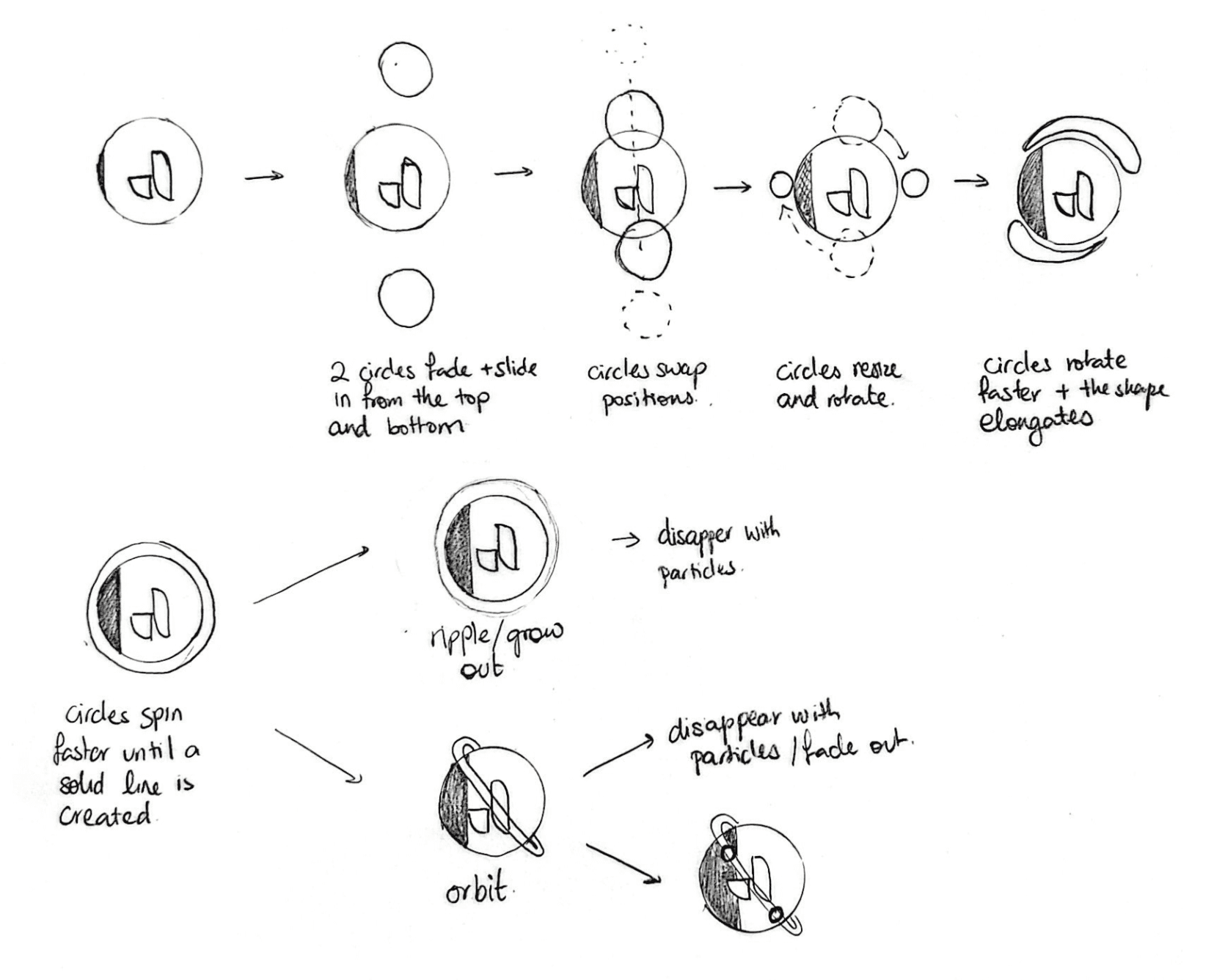
Concept sketches
An Oddly Satisfying Animation
Mesmerizing elements and motion
Symmetry
Smoothness & Fluidity
Repetition & Patterns
Delightful
DESIGN SOLUTION
A Seamless UX on Mobile & the Station Screen
SWAP COMPLETE- WHAT'S NEXT?
Step 5: Leaving the Station
How can we celebrate a successful swap in a way that is rewarding, creates a positive emotional reaction and is meaningful?
Swap Success Screen Animation
Thinking Beyond Tradition
While confetti and checkmarks have become standard symbols of success, they often feel formulaic and lack emotional depth.
To elevate the experience, I designed animations that reflect the Ample brand identity, with dynamic transformations of shapes that deliver a sense of both consistency and surprise.
The success animation is followed by the "Goodbye" state, inspired by the playful energy of the Road Runner. This encourages users to exit the station with a memorable, yet unexpected moment.
Prompting Users to Provide Feedback after each Swap
This helps with:
Collecting CSAT scores
Identify pain points and areas of improvement
Personalized customer support
Building trust and transparency
Rating Experience on Mobile
Testing & Metrics
REINVENTING THE TESTING PROCESS
To validate the station experience before any physical build, we relied on creative prototyping and iterative testing.
I collaborated closely with stakeholders to simulate the testing environment and developed a plan to test with three participants weekly, tracking feedback using defined metrics. After setting clear recruitment criteria and an incentive structure, I successfully recruited participants through Craigslist.
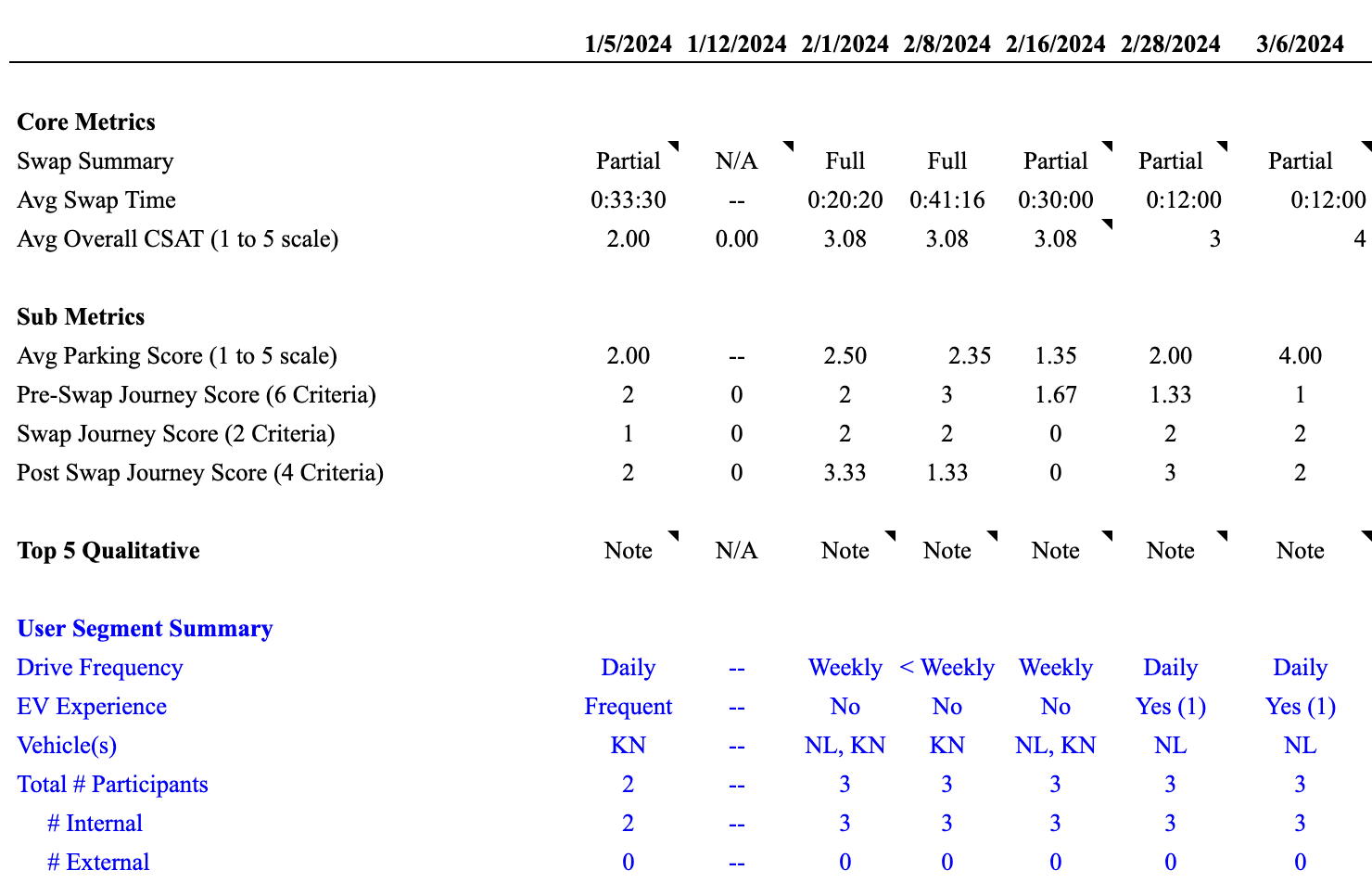
As the design evolved based on user feedback, key metrics showed significant improvement:
CSAT Score (Customer Satisfaction): Increased 100%, rising from 2 to 4 out of 5.
Parking Score (Ease of parking): Improved by 100%, from 2 to 4 out of 5.
Swap Journey Score (Based on user questions about the swap experience, such as issue notifications): Doubled, improving from 1 to 2 out of 5.
A Seamless Experience across all Touch-points
Reflection
A key takeaway from this process as a design lead working with many stakeholders was that having healthy conversations means actively listening, pushing back when needed, and having a clear system for how to keep track of different versions, changes and perspectives.
Other invaluable lessons learned:
First principles thinking: By constantly revisiting core user needs, we ensured the design remained focused on solving their problems.
The power of relentless testing: Over 80 user tests identified usability issues early and often. This saved time and resources by preventing costly mistakes later in development.
Challenge user paradigms: We learned that common design assumptions, like red for stop, can be misinterpreted in a new context.
Documentation is key: Maintaining clear and concise documentation throughout the process facilitated communication and handoff between team members.
Embrace the unknown: Pioneering a first-of-its-kind experience requires venturing into uncharted territory. By trusting my intuition, I championed additional testing and design iterations, ensuring we honed the user experience to its full potential.