ROLE
Playful Technologist & Designer
TIME FRAME
One day- 8th Jan 2025
INTRODUCTION
It's no secret that the role of a product designer is going through an identity crisis. So- what's next for designers?
I believe that over the next couple of years designers are going to be at the forefront of crafting the personalities and behaviors of AI agents- —digital entities that engage with users, anticipate needs, and solve problems with an unprecedented level of sophistication.
Image Source: blog.daisie.com
Image Source: www.bizway.io
THE CHALLENGE
Existing tools for developing AI agents often cater to technical teams, sidelining designers—the stewards of user experience.
Tasked with defining personalities, ensuring ethical interactions, and crafting seamless conversational flows, designers are left grappling with workflows that prioritize backend functionality over user-facing qualities.
Defining the problem with Claude
What is the current process of building AI Agents?
What are the key design challenges?
What are their current use cases and future capabilities?
Claude was also able to help me identify the challenges in the current process, such as the lack of standardization tools, frameworks and the challenge of maintaining a consistent behavior across different scenarios and the limited understanding of how users develop mental models of AI agents.
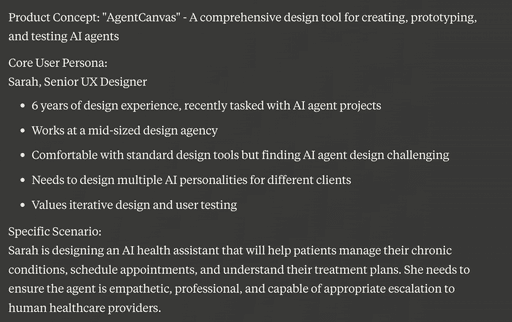
USER PERSONA GENERATION
Create a detailed user persona, including demographics, goals, pain points, and motivations, along with a user story that illustrates how they interact with AI agents to solve a specific problem or achieve a goal.
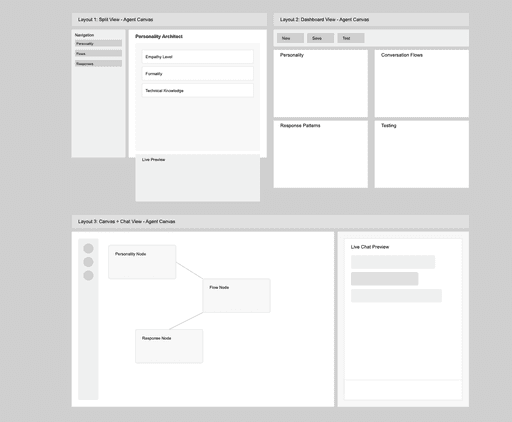
WIRE-FRAMING
Create 3 layout options for an AI Agent
These initial wireframes allowed me to start visualizing and shaping the user experience early in the process.
While none of the wireframes perfectly aligned with my vision or provided a fully cohesive user journey, they served as a valuable brainstorming exercise. These initial explorations sparked new ideas and offered a solid foundation for considering diverse approaches to solving the problem.
After generating wireframes, I also tasked Claude with analyzing the trade-offs of each layout and recommending the most viable option.
Claude picked option 3 for mental model alignment, conversation flow interaction and context preservation.
I agreed with this but didn't think it was as black or white. A blend of option 1 & 3 seemed correct based on the task the user is performing.
High-fildelity wireframe & flows with UX Pilot
HIGH-FIDELITY WIRE-FRAMING
Create a text prompt of layout 1 so that I can put it into UX pilot to generate more mockups
UX Pilot has a text to wireframe generator, making it very easy to copy a detailed prompt from Claude and paste it into UX Pilot.
The accuracy in which UX Pilot follows the prompt was very impressive, making it important to ensure the prompt clearly indicates exactly what I want to mockup to look like.
Prompt 1
Prompt 2
Obstacles I hit along the way…
It was difficult to edit wireframes directly in UX pilot, so I had to bring it into Figma.
Exporting UX pilot to Figma requires a plugin, making it quite a long process.
Visual Styling with Dall-E
MOOD-BOARDING
Create a image demonstrating a visual direction for a dashboard
Drafting the right prompt meant spending some time figuring out what the key attributes are that should be defined.
Light theme
Gradients backdrop
High contrast color to highlight key components
Include key components of dashboards such as cards, graphs, tables, headings and body text.
Prototyping with Lovable
PROTOTYPE DEVELOPMENT
ADD THE DETAILED PROMPTS GENERATED BY CLAUDE, WIREFRAMES GENERATED BY UX PILOT AND VISUAL ASSET GENERATED BY DALL-E
Lovable was one of the easiest no-code development tools to get started in, with no learning curve.
I was able to easily copy and paste prompts from other tools and with a couple of iterations, this is what the tool was able to generate.
INTERACTIVE PROTOTYPE:
Setting the tone with immediate access to files and templates for a seamless start.
Thoughts & Takeaways
The more you use a tool, the more deeply you understand its capabilities and limitations, and as a result, the better the outputs become.
I’ve been consistently impressed by the quality of outcomes generated by AI tools. While my final prototype isn’t perfect, these tools have significantly enhanced my workflow, especially by:
Framing the problem and context: AI excels at quickly synthesizing information to provide a clear starting point for exploration.
Brainstorming for quick idea generation: It enables rapid iteration, offering diverse perspectives and possibilities that can inspire creative solutions.
Following instructions: When given clear direction, AI tools execute with impressive precision and speed, saving valuable time for more nuanced tasks.
Where my design expertise comes into play is in bridging the gap between what AI can offer and the human touch that great design demands:
Understanding how humans interact with interfaces: This involves empathizing with user needs, behaviors, and preferences that go beyond raw data.
Reasoning: Making sense of complex problems and translating them into intuitive, user-centered solutions.
Making key decisions: Deciding what to prioritize, what to discard, and how to shape the design to align with a larger vision.
Pushing past the obvious: Taking the ideas generated by AI and refining them into solutions that are innovative, impactful, and resonate with users.
By combining the speed and scale of AI with human intuition and expertise, the design process becomes not just more efficient, but also more expansive and meaningful.